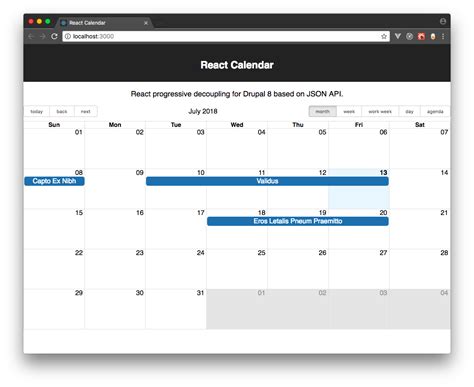
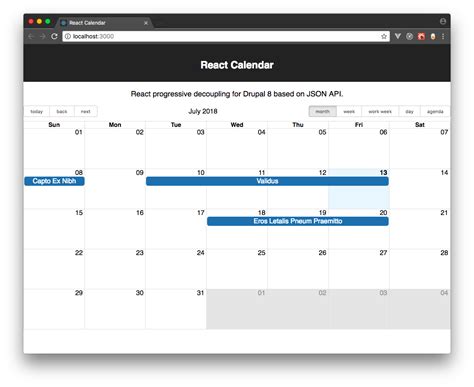
react-big-calendar|react big calendar like google : iloilo react-big-calendar is a React library for creating gcal/outlook like calendars with flexbox and modern browsers. It supports drag and drop, localization, custom st. WEBJOINER Junho.2023 O nome do produto e o logo Syngenta são marcas de uma companhia do grupo Syngenta. Nº do Lote ou da Partida Data de Fabricação VIDE EMBALAGEM .
0 · react calendar generator
1 · react big calendar types
2 · react big calendar template
3 · react big calendar sample
4 · react big calendar localizer
5 · react big calendar like google
6 · react big calendar hide month
7 · fullcalendar vs react big calendar
8 · More
Bleach Vs Naruto 2.3. 9 /10 - 14705 votes. Played 3 155 559 times. Action Games Fighting. Bleach vs Naruto is back in version 2.3 adding 2 new characters and a new .
react-big-calendar*******react-big-calendar. An events calendar component built for React and designed for modern browsers (read: not IE) and uses flexbox over the classic tables-caption approach. DEMO and Docs. Inspired by Full .react-big-calendar. An events calendar component built for React and made for modern browsers (read: IE10+) and uses flexbox over the classic tables-ception approach. .react-big-calendar is a React library for creating gcal/outlook like calendars with flexbox and modern browsers. It supports drag and drop, localization, custom st.
Use this online react-big-calendar playground to view and fork react-big-calendar example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a .react-big-calendar. An events calendar component built for React and designed for modern browsers (read: not IE) and uses flexbox over the classic tables-caption approach. DEMO and Docs. Inspired by Full . Learn how to create a calendar app with events, todos, and color-coding using React and Material UI. This tutorial covers the key features, dependencies, and .react-big-calendar. An events calendar component built for React and made for modern browsers (read: IE10+) and uses flexbox over the classic tables-ception approach. . This package provides type definitions for react-big-calendar, a full-featured calendar component for React. Learn how to install, use and contribute to this package .
Learn how to use react-big-calendar, a full featured Calendar component for managing events and dates in React. See examples, API documentation, and localization options.react-big-calendar-like-google. An events calendar component built for React and made for modern browsers (read: IE10+) and uses flexbox over the classic tables-ception .react-big-calendarLocalization and Date Formatting. react-big-calendar includes two options for handling the date formatting and culture localization, depending on your preference of DateTime libraries. You can use either the Moment.js or Globalize.js localizers. Regardless of your choice, you must choose a localizer to use this library: React Big Calendar (react-big-calendar) for the main calendar functionalities. React Colorful (react-colorful) for a color picker. Install these dependencies by running the following command in your terminal: MUI and Emotion. npm install @ mui /[email protected] @mui/i cons-material @ 5. 14.6 @ emotion /[email protected] @emotion/ .react-calendar is under constant development. This documentation is written for react-calendar 4.x branch. If you want to see documentation for other versions of react-calendar, use dropdown on top of GitHub page to switch to an appropriate tag. Here are quick links to the newest docs from each branch: v3.x; v2.x react-big-calendar includes four options for handling the date formatting and culture localization, depending on your preference of DateTime libraries. You can use either the Moment.js, Globalize.js, date-fns, Day.js localizers. Regardless of your choice, you must choose a localizer to use this library:

Perfect for applications requiring advanced scheduling capabilities, react-big-schedule offers a seamless and intuitive experience for managing appointments, resource allocation, and time slots. Unlock the potential of your React projects with react-big-schedule and revolutionize the way you handle scheduling and resource planning.Bug Fixes. correct slotMetrics issue in TimeGrid ( e25f187 ), closes #2529. Assets 2. 👍 3. 3 people reacted. gcal/outlook like calendar component. Contribute to jquense/react-big-calendar development by creating an account on GitHub. Hi all, in this crash course/tutorial I will explain how we can customize React Big Calendar, style it to make it beautiful and add many amazing features to . Note: Updated to react-big-calendar v0.22.1. I was recently asked by a friend to help him with a simple react application that fetched events from a remote SQL database and displayed them in a . Creating a React project. Let’s create a fresh new react project for this tutorial using Create React App. Make sure you have Node.js ≥v10.16 and npm ≥v5.6 installed on your machine. To create a new project, run the following command: npx create-react-app calendar-example.

In this video we would discuss how we can use react big calendar to make a scheduler/appointments calendar. We would first discuss the basics, then ways to g. The DHTMLX JavaScript calendar scheduler is built on top of the latest web technologies, including HTML5 and CSS3, ensuring that it performs well on modern browsers and devices. react-big-calendar. For those looking for a free React scheduler component library, react-big-calendar is a great option. Instead of the classic tables .react-big-calendar includes four options for handling the date formatting and culture localization, depending on your preference of DateTime libraries. You can use either the Moment.js, Globalize.js, date-fns, Day.js localizers. Regardless of your choice, you must choose a localizer to use this library:react-big-calendar includes two options for handling the date formatting and culture localization, depending on your preference of DateTime libraries. You can use either the Moment.js or Globalize.js localizers. Regardless of your choice, you must choose a localizer to use this library:react big calendar like googlereact-big-calendar includes two options for handling the date formatting and culture localization, depending on your preference of DateTime libraries. You can use either the Moment.js or Globalize.js localizers. Regardless of your choice, you must choose a localizer to use this library:
React Big Calendar is a powerful React component that makes it easy to create interactive calendars. It has a wide range of features, including support for multiple views, events, and drag-and-drop reordering. The DHTMLX JavaScript calendar scheduler is built on top of the latest web technologies, including HTML5 and CSS3, ensuring that it performs well on modern browsers and devices. react-big-calendar. .react-big-calendar includes four options for handling the date formatting and culture localization, depending on your preference of DateTime libraries. You can use either the Moment.js, Globalize.js, date-fns, Day.js localizers. Regardless of your choice, you must choose a localizer to use this library:react-big-calendar includes two options for handling the date formatting and culture localization, depending on your preference of DateTime libraries. You can use either the Moment.js or Globalize.js localizers. Regardless of your choice, you must choose a localizer to use this library: React Big Calendar is a powerful React component that makes it easy to create interactive calendars. It has a wide range of features, including support for multiple views, events, and drag-and-drop reordering.
React Big Calendar is a flexible event calendar component for ReactJS. It's based on the familiar principles of modern JavaScript and is designed to work with any data source, making it a popular choice for developers. It allows you to create, update, and remove events, and it supports various views, including month, week, work week, and .Choose the initial year / month. If value or defaultValue contains a valid date, this date will be used to choose which month to render in the day view and which year to render in the month view. If both value and defaultValue contain no valid date, the component will try to find a month and year that satisfies the validation rules.react-big-calendar. Explore this online react-big-calendar sandbox and experiment with it yourself using our interactive online playground. You can use it as a template to jumpstart your development with this pre-built solution. With CodeSandbox, you can easily learn how CodeSandbox has skilfully integrated different packages and frameworks to .react-big-calendar react big calendar like googleVersion History. Calendar! with events. Latest version: 1.11.2, last published: 14 days ago. Start using react-big-calendar in your project by running `npm i react-big-calendar`. There are 275 other projects in the npm registry using react-big-calendar.You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.Unfortunately, we are experiencing some difficulties with our live preview docs, and for some reason, the code demo does not work for this plugin and components. Please check them out here . import React from "react"; // react components used to create a calendar with events on it import { Calendar as BigCalendar, momentLocalizer } from "react . React’s hallmark feature is components, reusable pieces that can power the tiniest things in applications (e.g., a button) to the biggest (e.g., the entire app).A very commonly needed component is a calendar for picking dates.While some users might find a simple text entry sufficient for memorized dates, like birthdays, many prefer a more .
I was expecting that when I click the Next or Back buttons in the React-Big-Calendar, the calendar view would navigate to the corresponding next or previous month, respectively. I tried logging the month value using the onNavigate attribute to ensure that the callback is triggered and that the selected month is correct.
Assista aos canais abertos que estão disponíveis na internet. TVs com filmes, séries e desenhos clássicos. TV Aberta Online. Assista ao vivo os canais abertos que estão .
react-big-calendar|react big calendar like google